אתרי תדמית
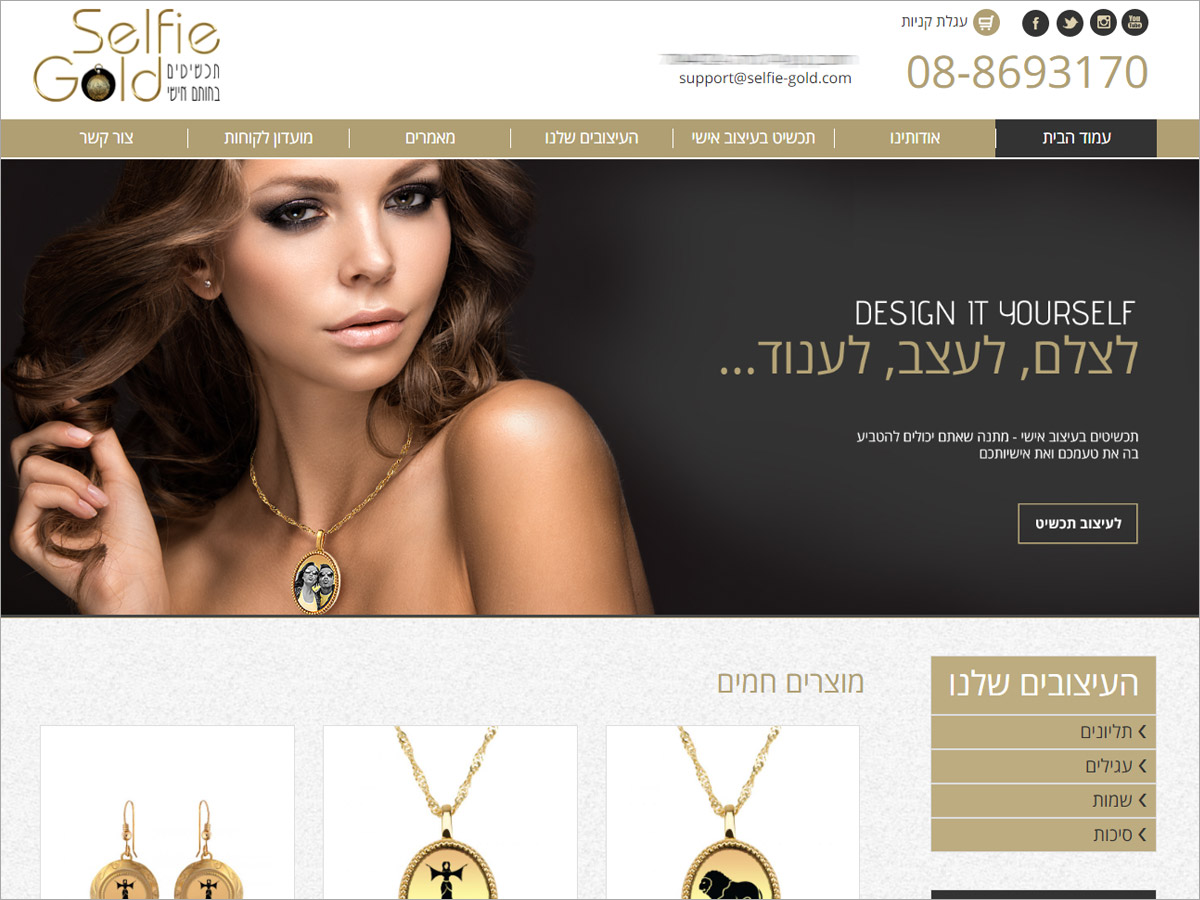
אתרים תדמיתיים עשויים להיות פשוטים עד מורכבים. אתר תדמיתי עשוי להיות מורכב עקב הצורך ליצור מראה או תפקוד מיוחדים בהתאמה לתחום. בתפנית נבנו אתרים עבור מרפאות, אתרים לאמנים, אתרים למכללות ועוד.
אתרים תדמיתיים אינם מכילים מנגנוני רכישה או התחברות לאתר. עם זאת, אתרים אלה מקבלים פניות באמצעות טופס / טפסים באתר. פנייה באמצעות טופס גורמת למשלוח אימייל למנהל/ת האתר. במקביל נרשמות כלל הפניות בבסיס הנתונים והן ניתנות לצפייה בתוך מערכת הניהול והמידע של האתר. טופסי יצירת קשר באתר תדמיתי מאפשרים גם העלאת תמונות או קבצים בהתאם לדרישות המזמין.
הפעלת אתר אינטנרנט זולה יחסית ומאפשרת נוכחות תמידית ברשת. הנוכחות עשויה להיות פרסומית בלבד או מכילה מידע מפורט אודות מוצרים או שירותים. התוכן הטקסטואלי באתרים אלה חשוב מאד. התוכן משרת את המבקרים אך יש לזכור שהוא אמור לפעול כמקדם אורגני של האתר. קידום אורגני בגוגל מבוסס על תוכן כתוב. אתר בעל תוכן מועט ולא מתוכנן לא יקלט באופן הרצוי בתוצאות החיפוש של גוגל. תמונות נקלטות על ידי מנועי חיפוש אך הן לא מספיקות לצורך קידום. לתמונות יש לרשום תוכן כמאפיין התמונה (alt). כמו כן יש להעלות תמונות במימדי זכרון המתאימים לאתר אינטרנט. תמונות גדולות מדי יפגעו במהירות האתר.
אתר תדמיתי מעוצב שמכיל תוכן רלוונטי ומפורט יגרום לגולשים לחזור ולבקר בו. אתרי אינטרנט מאפשרים יצירת תדמית מרשימה גם לעסקים קטנים במחירים נמוכים יחסית.
כל סוג אתר חייב לעמוד בתנאים הכרחיים מסוימים.
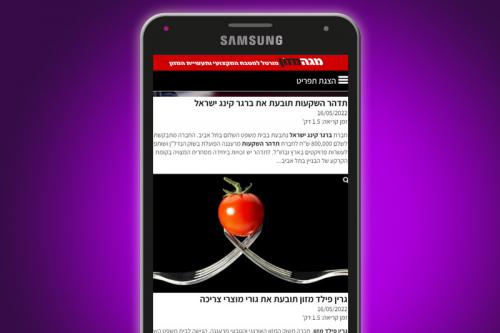
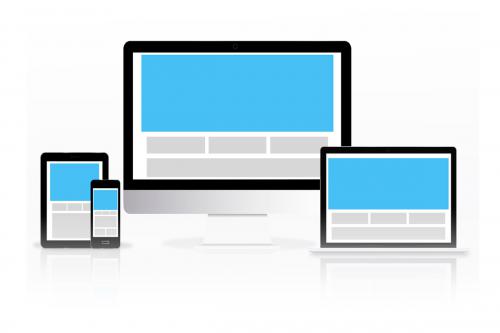
בימינו כל אתר חדש שנוצר חייב להתאים לכל סוג של צג / מסך. התאמה זו זכתה לכינוי רספונסיביות. אתר רספונסיבי הוא אתר שמתאים לכל צג / מסך. ההתאמה אמורה לכסות כל צג מחשב, טאבלט, טלוויזיה, טלפונים ניידים ועוד. כמו כן, ההתאמה אמורה לפעול גם בתצוגה אופקית או אנכית. ההתאמה מבוצעת באמצעות אתר בודד. בעבר, יצרו בוני אתרים, גירסאות מיוחדות של אתר לטלפונים. בעלי אתרים ישנים שרצו התאמה לטלפון קיבלו אתר נוסף מותאם.
עיצוב אתר תדמיתי שונה מעיצוב כרזה או עיתון מודפסים. העיצוב של אתר כולל מרכיבי אנימציה שונים שאינם קיימים בתחום העיצוב לדפוס. כמו כן, בעת עיצוב אתר אינטרנט יש להתייחס לממשק המשתמש/ת (user interface) וחויית המשתמש/ת (user experience).
ממשק המשתמש/ת (user interface): ממשק המשתמש הוא האופן בו מתקיימת אינטראקציה בין המשתמש/ת לאתר. לחיצה על קישור, משלוח נתונים, הגדלת תמונה וכו, כל אלה הן דוגמאות של ממשק משתמש/ת שמצריך את פעולת המשתמש/ת. ממשק המשתמש/ת אמור להיות מובן וברור. קישורי האתר אמורים להיות מוצגים בכל מצב ואין ליצור מצבי דרך ללא מוצא - הגעה לעמוד שאיננו יודעים איך לחזור ממנו. יש לייצג לחצנים בבירור כשהכיתוב עליהם מתאר במדוייק את תפקודם.