הצגת נושאים
אתרי אינטרנט מהירים
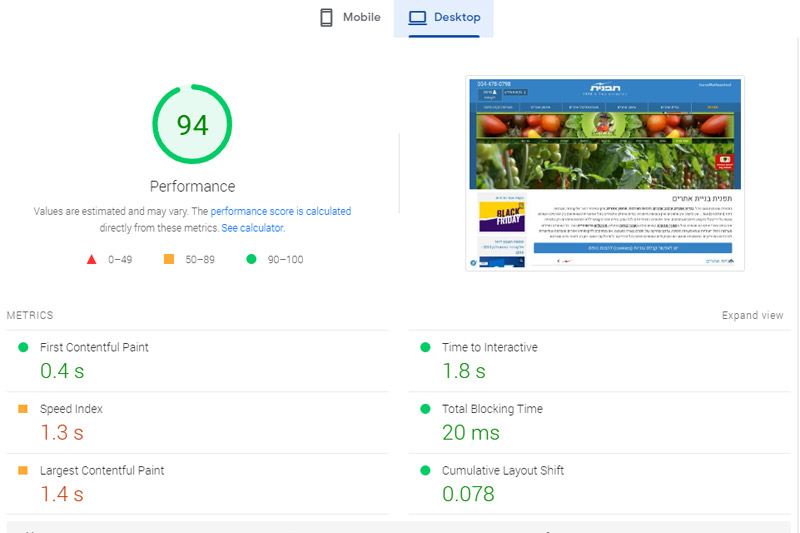
למרות שאנו יודעים שאתר איטי הוא אתר לא רצוי, רבים מהאתרים ברשת איטיים ביחס לאמת המידה של גוגל. מערכת לבדיקת מהירות אתר מאפשרת קבלת מידע אודות מהירות האתר במחשב ובמכשיר נייד. מערכות הדירוג של גוגל מתייחסות לנתון זה כמרכיב בקביעת הדירוג הכללי של אתר / עמוד נתון.
המהירות מוצגת כמספר בין 0 ל 100. כמו כן מציגה המערכת את התוצאה בצבעים שונים לכל טווה מהירויות. הצבעים הם ירוק לתחום שבין 90 ל 100, כתום לתחום שבין 50 ל 89, אדום לתחום שבין 0 ל 49.
לאחר ביצוע בדיקה מוצגות המלצות שיגרמו להאצת המהירת במידה וייושמו. גורמים רבים משפיעים על מהירותו של אתר אינטרנט. הגורמים העיקריים הם:
- תגובת שרת איטית. מצבים בהם השרת איטי דורשים בדיקה של השרת על ידי הגורם המאחסן. גורמים רבים עשויים להשפיע על מהירות השרת והם אמורים להבדק על ידי טכנאי אחסון האתרים.
- תמונות גדולות שצורכות יחידות זיכרון רבות. מומלץ להיעזר בגרפיקאי/ת או מעצב/ת אתרי אינטרנט בעת העלאת תמונות לאתר.
רוב התמונות באינטרנט הן בפורמט שהסיומת שלו היא jpg או jpeg. העלאת תמונות גדולות אינה תורמת למראה שלהן מאחר וצגים פועלים ברזולוציות נמוכות. יש להעלות תמונות במימדים שתואמים צגי מחשב ויש להקפיד על עוצמת הדחיסה. הפורמט jpeg מאפשר דחיסת תמונה בעוצמות שונות. דחיסה עשוי לגרום לתמונה להיות פחות טובה אך ברוב המקרים היא אינה מורגשת.
פורמט תמונה נוסף מומלץ למניעת האטה הוא webp. פורמט ניתן להצגה ברוב הדפדפנים החדשים.
שיטה חדשה נוספת להפחתת העומס שמייצרות תמונות היא lazy loading. הורדת תמונות רגילה מתבצעת עבור כל העמוד המוצג. תמונות עשויות להיות מחוץ לטווח ההתצוגה (viewport) בעמוד ארוך. תמונות אלה אינן נדרשות כל עוד הן לא באזור הנראה (בצג). בשיטת "הטעינה העצלה" יטענו רק התמונות המצויות בטווח הצג. יתר התמונות יטענו במידה והגולש יגלול את העמוד. - קבצים נלווים רבים מדי. אתרי אינטרנט עושים שימוש בקבצים בעלי הסיומות .js ו .css. קבצים אלה מאפשרים תכנות ויצירת מראה (styles).
במקרים מסוימים עשוי להיות מצב בו מצויים קבצים שאינם נדרשים. במקרה כזה יש למחוק הקריאות לקבצים אלה. פלטפורמות לבניית אתרים עשויים להכיל קבצים רבים שאינם נדרשים שעשויים להשפיע לרעה על מהירות האתר.
פעולה נוספת שניתן לבצע בקובצי css ו js היא minify. המושג מתייחס להסרת קפיצות שורה ומרווחים עודפים בין מילים. באופן הזה מתקבל קובץ דחוס שפועל כרגיל אך מאפשר הורדת קבצים מהירה יותר למחשב הגולש. - סיבות נוספות עשויות לנבוע מתכנות שגוי, משיכת נתונים מבסיס הנתונים שלא לצורך ועוד.
לסיכום: אתר שעמודיו נטענים במהירות הוא אתר נוח לגולשים ומועדף על גוגל.
תגובות