עיצוב חנות וירטואלית
שני מרכיבים מכתיבים את הגישה העיצובית של חנויות באינטרנט .
- הממשק בין האדם לאתר - ממשק המשתמש (UI - User Interface)
- חוויית המשתמש (UX - User Experience).
תהליך הרכישה באתר קניות מורכב ממספר שלבים שהרוכש אמור לעבור. חנות וירטואלית עשויה להכיל מרכיבים רבים בהתאם לצורכי מזמין האתר. הפריטים הנמכרים עשויים להיות מוצרים פיזיים, שירותים, מוצרים דיגיטליים ועוד.
לכל סוג מוצר ניתן ליישם ממשק עיצובי שונה. רכישת מוצר פיזי דורשת הגדרת סוג ומחיר משלוח. בעל האתר מספק בפועל את המוצר לרוכש.
בעת רכישת מוצר דיגיטלי כגון שיעורים אונליין, מאמרים, סרטונים, תמונות וכדומה המוצר יתקבל אצל הלקוח באימייל או באמצעות כניסה לאזור אישי באתר.
המעצב יוצר את המסגרת שמאפשרת לרוכש להבין את התהליך. במקביל המעצב גורם לרוכש להרגיש את ההרגשה הרצויה. הרעיון הוא ליצור סדר וארגון וגם להעביר מסרים תחושתיים. ה User Interface מתרכז בהבנה וה User Experience מתרכז בתחושה. השילוב הנכון בין שתי המטרות חשוב להצלחת חנות וירטואלית.
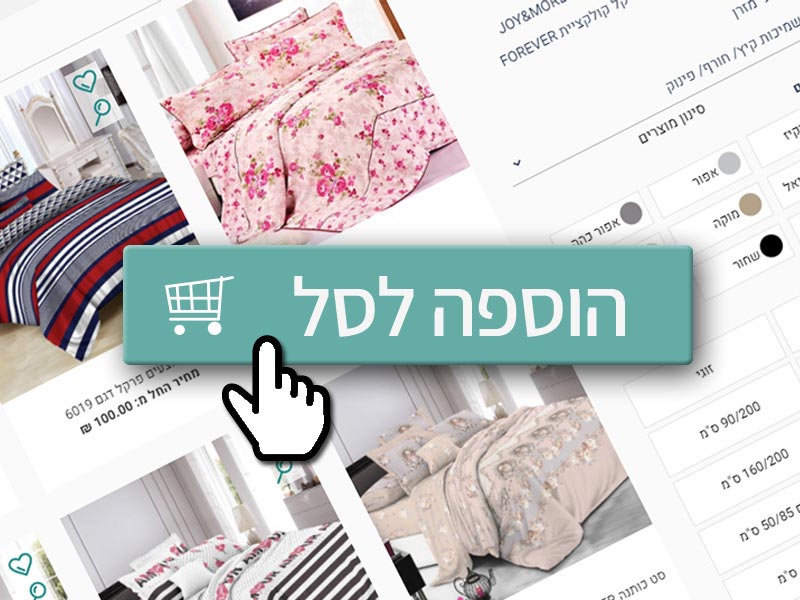
חנות וירטואלית עשויה להכיל מערכות מורכבות של ניהול קופונים, מבצעים, מועדוני לקוחות, מערכות הוספה לרכישה עתידית ועוד. עיצוב שמגדיר ומציג בבירור את האפשרויות השונות מאפשר לרוכש להתנהל נכון ולהגיע לקופה תוך יישום כלל האפשרויות העומדות לרשותו. רוכש שאינו מבין את התהליכים והדרישות לקיומם עשוי לנטוש לפני הגעה לקופה.
תצוגת חנות וירטואלית בטלפון נייד או טאבלט שונה מהתצוגה בצג מחשב שולחני או מחשב נייד. תכנון התצוגה בטלפון נייד חשוב מאד. יש לאפשר ממשק משתמש שמתייחס לשטח המוגבל של צג הטלפון. תצוגת סל הקניות, לחצן מעבר לתשלום, ברירת משלוחים וכדומה, כל אלה מעוצבים כך שהרוכש יהיה מודע אליהם אך לא יתפסו שטח מסך גדול או יגרמו לבלבול.
חשוב להדגיש שהאתר מורכב מעמודים זהים למחשב ולטלפון נייד. באמצעות התכנות ניתן להציג ולהסתיר חלקי תוכן ולגרום למרכיבים להיות מוצגים באופן שונה על מסכים שונים.