עיצוב אתרים
עיצוב אתרי אינטרנט
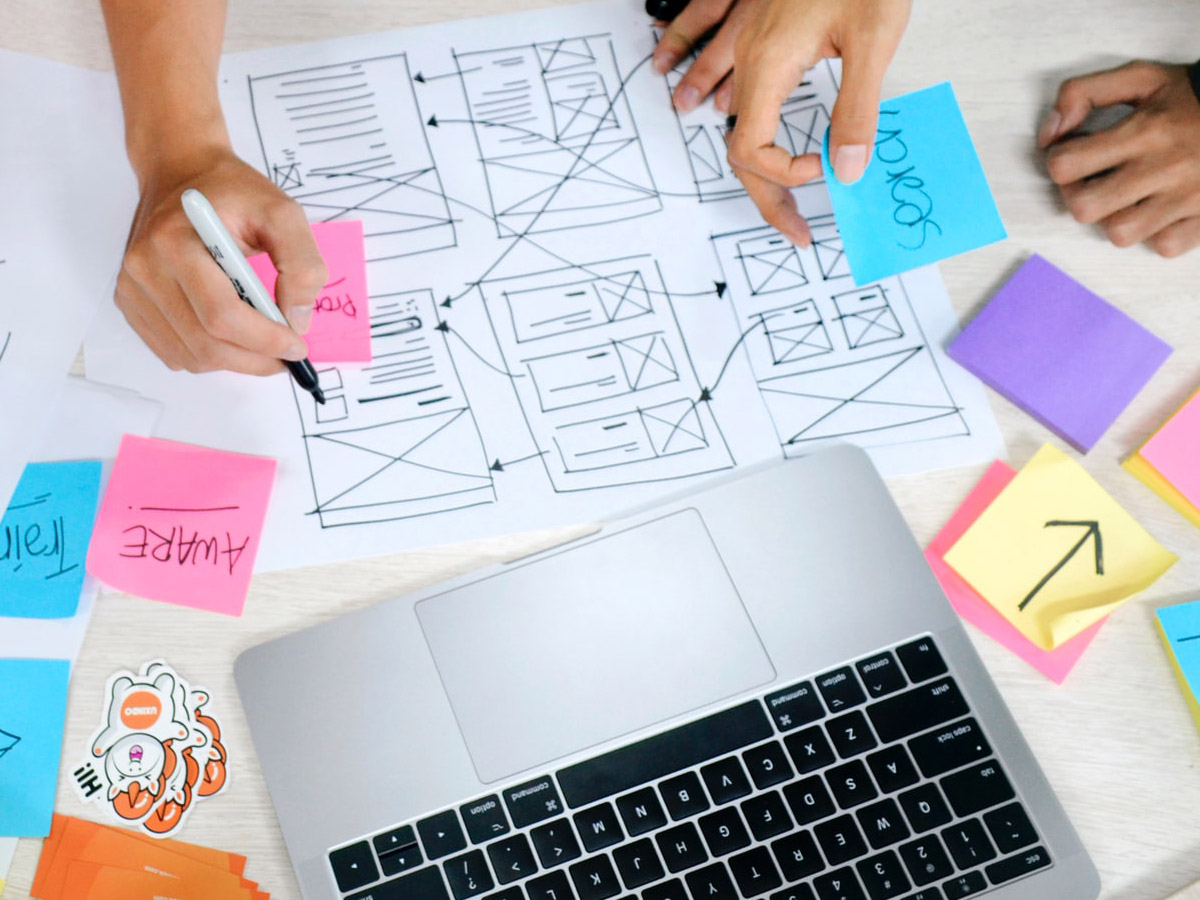
העיצוב הוא המרכיב הראשון בו נתקלים המבקרים עם כניסתם לאתר. המראה אמור להתאים לנושא בו עוסק האתר. ההתרשמות הראשונית מורכבת מצבעי האתר, קומפוזיציה, תמונות, סמלים, סרטונים ועוד. כל אלה אמורים להשתלב באופן שאינו מכביד על המבקר ומאפשר ניווט ברור והנעה לפעולה. אתרים שונים מעוצבים באופן שונה. קיימים אתרים בעלי עיצוב מינימליסטי ואחרים עמוסים בתוכן מכל סוג. עיצוב טוב הוא כזה שתואם את אופי המוצרים / שירותים המוצעים באתר וקהל היעד של האתר. עיצוב לילדים יהיה שונה מעיצוב למבוגרים.
כבכל תחום עיצובי, גם בעיצוב אתרי אינטרנט קיימת אופנה או שפה עיצובית מקובלת בזמן נתון. האופנות העיצוביות מוכתבות בדרך כלל על ידי עיצובי אתרים וממשקים של חברות גדולות. חברת אפל ואחרות השפיעו רבות על תחום עיצוב אתרים וממשקי משתמש. כדוגמה ניתן לראות את מעצבי האתר טוויטר שיצרו שפה ושיטה עיצובית בה השתמשו מעצבי אתרים רבים. עיצוב אתר מבוסס על קבצים שנקראים גליונות סגנון (Cascading Style Sheets). מעצבי טוויטר יצרו את Bootstrap שהניח יסודות לעיצוב רספונסיבי. התפתחויות טכנולוגית מאפשרות למעצב אתרים אפשרויות רבות יותר משנה לשנה.
הכל אפשרי בתחום עיצוב אתרים. המעצב צריך להכיר את האפשרויות ולהשתמש בהן תוך יישום עקרונות עיצוביים בסיסיים.
אתרים מכילים סוגי מדיה רבים שכוללים סרטונים, אודיו, אנימציות ועוד. אופן היישום מהווה בסיס לעיצוב טוב.
שילוב ויישום נכון של סוגי המדיה השונים מאריך את זמן השהייה של המבקרים באתר. סרטונים ניתנים להטמעה מאתרים חיצוניים והעלאה ישירה לשרת. בכל מקרה הסרטון המוצג יוצב במסגרת כלל הסרטונים ששוייכו למאמר או מוצר נתון. המבקרים צריכים להבין את אופן ההפעלה של כל סרטון. סרטונים מוטמעים מ youtube מוצגים כתמונה רגילה. יש לשקול הוספת סימן או טקסט שיגדיר שיש להפעיל סרטון לצפייה.
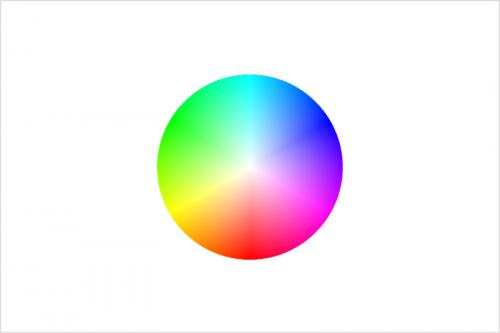
לצבע תפקיד חשוב בהעברת מסרים תחושתיים לגולש. צבעים מיועדים, בין היתר, להדגיש פרטים מסוימים. צבע עשוי לייצג חברה / נושא כחלק מהתדמית הכללית. מעצב עשוי להתייחס לצבעי הלוגו והסמל של חברה כבסיס לסכמת צבעים.
בחירת צבע מסוים מחייבת בחירת צבעים נוספים בהתאם לכללים מסוימים.
עיצוב חנות וירטואלית מהווה אתגר למעצב אתרים. שני מרכיבים מכתיבים את הגישה העיצובית של חנויות באינטרנט. הממשק בין האדם לאתר (UI - User Interface) וחוויית המשתמש (UX - User Experience).
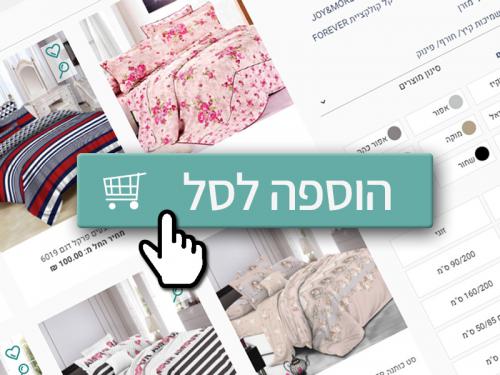
תהליך רכישת מוצר או שירות כולל מספר שלבים שהרוכש צריך להבין אינטואיטיבית. התהליך כולל בדרך כלל איתור מוצר, הוספה לסל, הגדרת כמויות, מעבר לקופה וביצוע תשלום. בכל שלב הרוכש יכול לראות את המוצרים שהוסיף לסל ומחירם הכולל.
למחיר עשויים להתווסף מרכיבים נוספים כגון דמי משלוח, הנחת קופון, הנחה על קנייה מעל לסכום מוגדר ועוד. מספר האפשרויות גדול ויש להציגן בפני הרוכש באופן ברור. תכנון חנות וירטואלית מתבסס על תרשים זרימה בו נלקחות האפשרויות השונות והמצבים שעשויים להווצר בכל שלב בעת רכישה.
אתרים מעוצבים ומרשימים מאריכים את זמן השהייה של המבקר באתר ומחזקים את מיתוג העסק / חברה. אתרי אינטרנט מכילים מרכיבי עיצוב מקובלים כצורה וצבע שמיושמים נכון. מעבר לאפשרויות העיצוב הרגילות, אתרים מכילים מרכיבי עיצוב נוספים שאינם קיימים בעולם העיצוב לדפוס. באתרים יש תנועה של גלריות, סליידרים, תפריטים נפתחים ועוד. כל אלה מהווים מרכיבים משמעותיים בעיצוב אתר ומושכים את תשומת לב המבקר.
לעיתים, עודף האפשרויות עשוי להוביל לעיצוב לא טוב. תנועת יתר ואפקטים רבים מדי עשויים להפריע ולהסיח את תשומת לב המבקר מהדברים החשובים. במקרים כאלה יש לצפות לעזיבה מהירה של האתר. מדידת כמות המבקרים שנכנסים רק לעמוד הבית נקרא bounce rate. מספר זה יהיה נמוך יותר במידה והמבקר ירגיש רצון להתקדם מעבר לעמוד הבית (user engagement).
כחלק אינטגרלי מבניית אתר הוא מעוצב בגישה אישית להבדיל מתבניתית. הצעת מחיר לבניית אתר אינטרנט מגלמת בתוכה גם את עיצוב האתר. המראה, הצבעוניות והתנועה באתר חשובים ליצירת רושם חיובי אצל המבקר. אתר שזוכה לביקורים מתקדם טוב יותר. עיצוב האתר כחלק מתהליך הקמתו כולל החלטות לעניין המיקומים של חלקי האתר השונים, יחסי מידה ביניהם ואיך הם מוצגים בטאבלטים ומכשירי טלפון ניידים.
הלקוח מקבל כתובת בה הוא עוקב אחר תהליך הבנייה. הלקוח רואה את התקדמות העיצוב בעת הביצוע והוא יכול להעיר ולבקש שינויים. השינויים מבוצעים ומקבלים את הסכמת הלקוח. לאחר הגדרת המבנה והמראה עובר האתר לתכנות, חיבור למסד נתונים ובסוף התהליך להפתח לקהל באינטרנט.
אתר קיים ופעיל באינטרנט ניתן לעיצוב מחודש במידה והקוד מאפשר זאת. אתר הוא שילוב בין מערכת לוגית שמבצעת פעולות שונות לצורך יצירת העמוד בהתאם לבקשת המבקר. הגולש לוחץ על קישורים שונים באתר שגורמים לפעולות הנדרשות ולמשלוח העמודים הנדרשים לדפדפן. עמודים אלה לא קיימים עד לרגע הבקשה. בכדי לעצב אתר קיים יש להתייחס למבנה ברמת השרת ולבדוק אם ניתן לעשות שימוש בקוד ולהעניק לו מראה חדש.
אתרי פלטפורמה מאפשרים החלפת תבנית במידה והתבנית החדשה כוללת את המרכיבים של התבנית הישנה. הנסיון מלמד שקיימים אתרים ישנים שעדיף לבנות מחדש. הנסיון לשלב את המראה החדש עם מבנה ישן עשוי להתברר כמורכב ויש להעדיף בנייה מחודשת.